Дизайн ногтей плавный переход цвета. Background: gradient(); CSS. Плавный переход от одного цвета к другому
Дизайн ногтей плавный переход цвета. Background: gradient(); CSS. Плавный переход от одного цвета к другому
С изобретением гель лака, поддерживать маникюр красивым в течение долгого времени стало легко.
Гель лак держится на ногтях около трех недель, не скалывается, сохраняет яркий насыщенный цвет.
При этом видов дизайна невероятно много. Удобно добавлять к маникюру блестки, стразы, сочетать разные оттенки, выполнять рисунки и узоры.
Популярностью среди девушек пользуется растяжка на ногтях гель лаком, или по-другому градиентный маникюр.
Растяжка представляет собой постепенный переход из одного цвета в другой. Реализовать такой дизайн непросто, но если потренироваться и «набить» руку, все обязательно получится.
Мастера используют два способа создания градиентного маникюра. Рассмотрим мастер класс растяжки гель лаками.
Для работы потребуется тонкая кисть. Данная техника достаточно трудоемкая, но результат будет аккуратным и не придется убирать лишний лак с приногтевых валиков.
Порядок работы:
- Готовим ногтевую пластину к нанесению гель-лака. Для этого выполняем маникюр, удаляем или отодвигаем кутикулу, а также полируем ногти бафом. После этого обезжириваем поверхность.
- Наносим тонким слоем праймер, затем базовое покрытие и сушим под УФ-лампой. Теперь ногти готовы к нанесению гель-лаков.
- Наносим однотонный гель-лак (например, черный) на ногти, на которых не будет дизайна. Сушим под УФ-лампой.
- На ноготки, где будет выполнен градиент, наносим камуфляж на две трети ногтя, двигаясь от основания к середине.
- Берем мягкую круглую кисточку и начинаем растягивать камуфляж к краю ногтя. Держим кисть параллельно ногтю, чтобы избежать появления полосок. Просушиваем покрытие под лампой.
- Действуя по такому же алгоритму, наносим второй слой (его сушить не надо).
- Смешиваем топ с гель-лаком контрастного цвета (в нашем примере это белый цвет как контраст черному). Консистенция должна быть средней, чтобы получившаяся смесь не была слишком прозрачной, но и не «полосила» при нанесении.
- Наносим смесь чистой кисточкой на свободную треть ногтя. Теперь растягиваем этот слой аккуратными движениями по направлению от стыка гель лаков к основанию ногтя, но не доходя до него. Кисточку также удерживаем параллельно ногтю.
- Чистой кисточкой с уже более сильным нажимом еще раз растушевываем место стыка камуфляжа и смеси из гель-лака и базы. После этого высушиваем покрытие под лампой.
- Наносим второй слой уже на две трети ногтя, немного отступив от основания, и снова растушевываем. Чтобы избежать полос во время растушевки, не забываем снимать с кисточки избытки гель-лака. По желанию можно нанести третий слой гель-лака, чтобы получить максимальную плотность цвета на кончике ногтя, и еще раз растушевать.
- Просушиваем ногти под лампой и наносим топовое покрытие. Снимаем липкий слой ватным диском или безворсовой салфеткой, смоченной в специальной жидкости.
Этот метод начинающим будет освоить легче, но потребуется больше расходных материалов.
- Подготовить ногтевую пластину, обезжирить поверхность.
- На палитру нанесите два цвета, растушуйте границу зубочисткой или иглой, чтобы добиться плавного перехода.
- Спонжик или губку окунуть в эту смесь и приложить ее к ногтю. Должен получиться отпечаток рисунка. На приногтевые валики попадает часть лака, его нужно удалить.
- Высушить лаки под лампой.
- Удалить липкий слой салфетками без ворса.
- Нанести топ и высушить под лампой.
Маникюр по этой методике получится красивым, если покрытие будет выполнено в один слой средней плотности.
Если вы хотите использовать неплотный гель, лучше использовать первый способ. А если гель очень густой, покрытие может при сушке сморщиться.
- если вы выбрали первый метод, заранее подготовьте салфетку для вытирания кисти после каждого мазка, чтобы оттенки получились чистыми,
- для экономии времени можно опробовать не тонкую, а веерную кисть,
- для получения красивого френча по технологии растяжки, лучше использовать, как дополнительный цвет — прозрачный лак, который не испортит чистоту белого оттенка,
- если вы планируете делать градиент по второму способу, предварительно нанесите на ногтевые валики крем, чтобы было проще удалять лишний лак.
Еще не так давно блестящий маникюр девушки могли позволить себе только на какое-то торжество.
Сегодня же можно смело использовать блестки и в повседневной жизни, особенно, если оттенки будут неяркими.
Можно брать как привычные оттенки, так и необычные цвета блесток. Сами блестки могут быть самых разных форм, размеров и видов.
В магазинах легко приобрести как однотонные, так и разбавленные тона, а также образующие голографические узоры. Блестки встречаются рассыпчатые, а могут и входить в состав лака.
Применяют блестки и для создания градиента. Маникюр получается праздничным и ярким, к тому же многие считают, что с блестками работать легче.
Для растяжки нужны блестки двух разных цветов.
Порядок работы:
- Подготовить ногтевую пластину, придать форму, обезрижить.
- Нанести базовое покрытие и высушить под лампой.
- Нанести гель и не высушивать.
- Подготовить трубочку с косо обрезанным краем. Зачерпнуть в нее блестки одного цвета и слегка похлопывая пальцем, насыпать их на ноготь до середины.
- Аппликатором или кистью распределить их по поверхности ногтя до середины. Растяжку можно делать как наискосок, так и по прямой.
- Просушить под лампой.
- Нанести еще один слой геля и выполнить еще раз процедуру на свободном крае ногтя уже с блестками другого цвета.
- Просушить под лампой.
- Нанести топовое покрытие и просушить.
- Удалить липкий слой.
Несколько хитростей:
- обязательно полностью просушивайте базовое покрытие, иначе поверхность будет с неровностями,
- руки и инструменты во время нанесения блесток должны быть сухими,
- кисточку предварительно можно опустить в фиксирующий лак, а уже затем в блестки для дальнейшего нанесения рисунка,
- перед сменой цвета кисть протрите ацетоном.
Экспериментируйте с дизайном ногтей растяжки гель лаком и ваш маникюр обязательно не останется без внимания окружающих.
- Простой градиент
Самый простой градиент – это переход цветов не на одном ногте, а от ногтя к ногтю. То есть можно использовать от трех до пяти разных оттенков в одной цветовой гамме.
Важно, чтобы лаки были с одинаковой текстурой и плотностью. Мастера не рекомендуют в одном маникюре сочетать глянцевые, перламутровые, матовые покрытия, такая комбинация будет выглядеть нелепо.
Данное правило может не распространяться на глянцевые и матовые лаки.
- Если на матовый цвет нанести закрепитель, оно станет глянцевым, а глянец матовым после нанесения прозрачного средства с эффектом бархата.
- Если вы выбрали именно простой градиент, распределите лаки по тонам. Начать лучшего с темного.
- Если цветов три, самый темный нанесите на средний палец, указательный и безымянный сделайте светлее, а самый светлый лак «достанется» большому пальцу и мизинцу.
Если оттенков пять, начните с мизинца и каждый следующий ноготь делайте светлее предыдущего.
Сочетать на одном ногте два цвета нужно аккуратно. Для вечеринки можно использовать яркие цвета, например, фиолетовый, оранжевый, розовый.
Для деловой встречи и повседневной носки идеальный вариант – пастельные оттенки: белый, нежно-розовый, цвет слоновой кости, бежевый.
Оригинально смотрится вертикальный градиент, то есть сочетание цветов по длине ногтя. При этом необязательно ограничиваться двумя цветами, можно брать и три, и больше.
Веселое настроение создаст радужная растяжка. Используйте все цвета радуги – по два-три оттенка на каждый ноготь.
Несколько хитростей для градиента на коротких ногтях:
- светлый оттенок используйте у основания, а темный нанесите на кончики – так ногти станут визуально длиннее,
- ограничьтесь двумя цветами, так как на коротком ногте площадь маленькая и при большем количестве оттенков узор может получиться смазанным.
Ограничений по маркам гель-лаков нет. Все производители предлагают широкую цветовую гамму оттенков.
Здравствуйте уважаемые начинающие веб-мастера. Снова .
В этой статье я расскажу, как сделать переходящим от тёмных оттенков к более светлым, а так же, от одного цвета к другому.
Называется такое действие — градиент, и так как по сути оно является фоновым изображением, то исполняется свойством background принимающим два значения:
1. linear-gradient — переход цвета от одного края или угла, к другому.
2. radial-gradient — переход цвета от центра к краям.
Записывается следующим образом:
background : -moz-linear-gradient (top, #ff0000, #ffcfcf );
top, #ff0000, #ffcfcf );
Ниже, на примере, разберём подробно каждый элемент этой записи.
К сожалению, у градиента всё ещё есть проблемы с отображением в браузерах, и спецификацией W3C, поэтому в значениях всё ещё приходится использовать префиксы.
Ставиться префикс в начале значения, и начинается с тире.
Вот такой список нам придётся вставлять в селектор элемента, создавая ему градиент, для того, чтобы Ваш очень красивый фон корректно отразился во всех браузерах. Красота требует жертв.
Линейный градиент
Градиентом называют плавный переход от одного цвета к другому, причём самих цветов и переходов между ними может быть несколько. С помощью градиентов создаются самые причудливые эффекты веб-дизайна, например, псевдотрёхмерность, блики, фон и др. Также с градиентом элементы смотрятся более симпатично, чем однотонные.
Отдельного свойства для добавления градиента нет, поскольку он считается фоновым изображением, поэтому добавляется через свойство background-image или универсальное свойство background , как показано в примере 1.
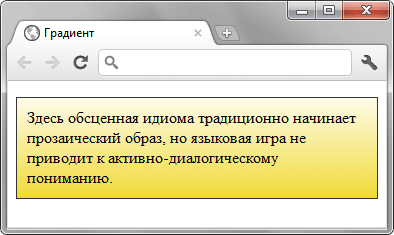
Пример 1. Градиент
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 1.

Рис. 1. Линейный градиент для абзаца
В самом простом случае с двумя цветами продемонстрированном в примере 1 вначале пишется позиция, от которой будет начинаться градиент, затем начальный и конечный цвет.

Для записи позиции вначале пишется to , а затем добавляются ключевые слова top , bottom и left , right , а также их сочетания. Порядок слов не важен, можно написать to left top или to top left . В табл. 1 приведены разные позиции и тип получаемого градиента для цветов #000 и #fff, по другому от чёрного к белому.








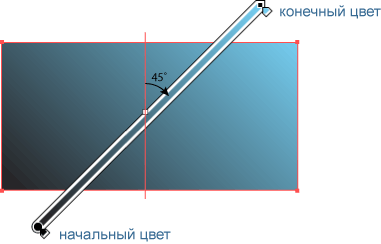
Вместо ключевого слова допускается задавать угол наклона градиентной линии, который показывает направление градиента. Вначале пишется положительное или отрицательное значение угла, затем к нему слитно добавляется deg.

Нулю градусов (или 360º) соответствует градиент снизу вверх, далее отсчёт ведётся по часовой стрелке. Отсчёт угла наклона градиентной линии показан ниже.

Для значения top left и ему подобных угол наклона градиентной линии вычисляется, исходя из размеров элемента так, чтобы соединять две диагонально противоположные угловые точки.
Для создания сложных градиентов двух цветов уже будет недостаточно, синтаксис позволяет добавлять их неограниченное количество, перечисляя цвета через запятую. При этом можно использовать прозрачный цвет (ключевое слово transparent ), а также полупрозрачный с помощью формата RGBA, как показано в примере 2.
Пример 2. Полупрозрачные цвета
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 2.

Рис. 2. Градиент с полупрозрачными цветами
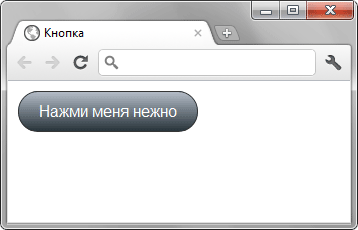
Чтобы точно позиционировать цвета в градиенте, после значения цвета указывается его положение в процентах, пикселах или других единицах. Например, запись red 0%, orange 50%, yellow 100% означает, что градиент начинается с красного цвета, затем на 50% переходит в оранжевый, а затем до конца в жёлтый. Для простоты крайние единицы вроде 0% и 100% можно не писать, они подразумеваются по умолчанию. В примере 3 показано создание градиентной кнопки, в которой положение второго цвета из трёх задано как 36%.
Пример 3. Градиентная кнопка
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 3.

Рис. 3. Градиентная кнопка
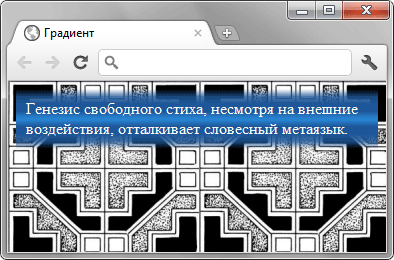
За счёт задания положения цвета можно получить резкие переходы между цветами, что в итоге даёт набор однотонных полосок. Так, для двух цветов надо указать четыре цвета, первые два цвета одинаковы и начинаются от 0% до 50%, оставшиеся цвета также одинаковы меж собой и продолжаются от 50% до 100%. В примере 4 полоски добавляются в качестве фона веб-страницы. Из-за того, что крайние значения подставляются автоматически их можно не указывать, так что достаточно написать всего-лишь два цвета.
Пример 4. Однотонные полоски
HTML5 CSS3 IE 9 IE 10 Cr Op Sa Fx
Результат данного примера показан на рис. 4. Обратите внимание, что один из цветов градиента задан прозрачным, поэтому он меняется косвенно через цвет фона веб-страницы.
background: gradient(); CSS. Плавный переход от одного цвета к другому
Здравствуйте уважаемые начинающие веб-мастера. Снова Оригинальный эффект CSS.
В этой статье я расскажу, как сделать фоновый цвет переходящим от тёмных оттенков к более светлым, а так же, от одного цвета к другому.
Называется такое действие — градиент, и так как по сути оно является фоновым изображением, то исполняется свойством background принимающим два значения:
1. linear-gradient — переход цвета от одного края или угла, к другому.
2. radial-gradient — переход цвета от центра к краям.
Записывается следующим образом:
Ниже, на примере, разберём подробно каждый элемент этой записи.
К сожалению, у градиента всё ещё есть проблемы с отображением в браузерах, и спецификацией W3C, поэтому в значениях всё ещё приходится использовать префиксы.
Ставиться префикс в начале значения, и начинается с тире.
Вот такой список нам придётся вставлять в селектор элемента, создавая ему градиент, для того, чтобы Ваш очень красивый фон корректно отразился во всех браузерах. Красота требует жертв.

Это самый простой, двухцветный градиент. Разберём подробно значения свойства background
В первой строке задаётся фон для браузеров не поддерживающих линейный градиент.
Следующие 5 строк — для отображения фона в разных браузерах. Сначала пишется значение градиента с префиксом в начале.
Затем, в круглых скобках:
top — направление от которого начинается первый цвет (может быть bottom , left , right )
#ff0000 — через запятую первый цвет; 
#ffcfcf — через запятую второй цвет; 
У Safari, до 5-ой версии, и у Chrome до десятки был свой собственный синтаксис, заметно увеличивающий код. Наверное поэтому, градиент для этих версий, зачастую, не указывается, особенно при наличии большого количества цветов.
Можно сделать переход цвета не горизонтально, или вертикально, а из угла в угол. Для этого существуют следующие направления:
bottom right — от правого нижнего угла к левому верхнему;
bottom left — от левого нижнего к правому верхнему;
top right — от правого верхнего к левому нижнему;
top left — от левого верхнего к правому нижнему;
Можно сделать переход цвета от центра блока к краям. Тогда в значении вместо слова linear (линейный), ставиться radial (радиальный)

А теперь давайте сделаем, так сказать, что-то типа радуги. Для этого добавим в вышеприведённый код ещё пару цветов, и зададим в процентах объём каждого цвета (количество цветов не ограничивается)
Объём цвета задаётся от 0% до 100%, (первый — 0%, последний — 100%, остальные между ними в порядке следования). Рассмотрим этот вариант на радиальном градиенте. На линейном делается всё аналогично.

Принцип, я думаю, понятен. Так что строку для Safari до пятой версии, и Chrome до десятой, попробуйте написать самостоятельно.
Градиент задаётся любому блоку HTML (body, div, h1-6, p, ul, ol), и как глобальным, так и встроенным стилем (это для сайта на WordPress).
Теперь несколько слов о том, как и где подбирать цвета. Есть сервисы по созданию градиентов, предлагающие и цвет, и процент объёма, и код градиента, но выбор у них ограничен предложением.
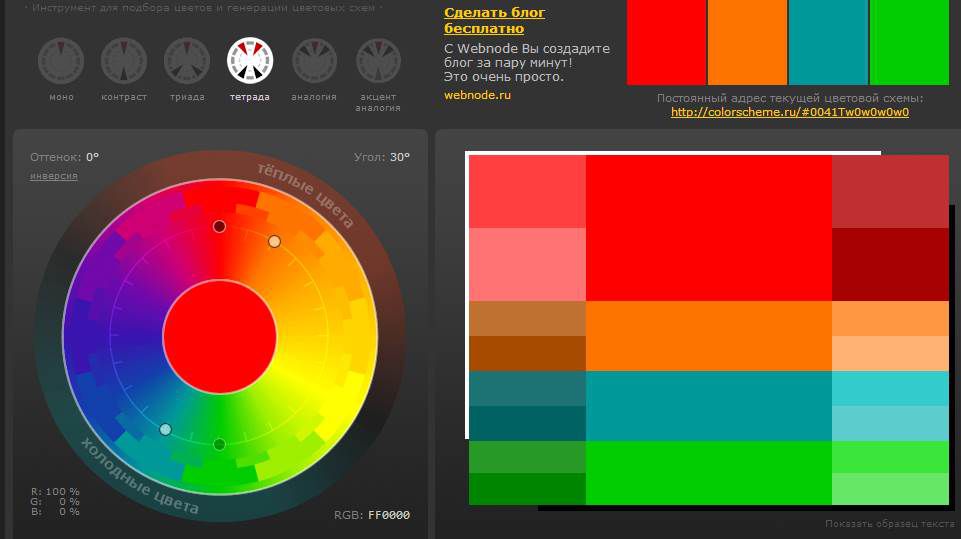
Поэтому я пользуюсь инструментом colorscheme.ru, в котором можно подобрать цвет в неограниченном диапазоне, и оптимально подобранных последовательностях и сочетаниях.

В верхнем ряду панели выбирается количество сочетаемых цветов. Пройдя по «Угол 30°» меняется диапазон выбора.
В «Регулировка схемы», тон делается темнее или светлее. В «Список цветов», все цвета, присутствующие на схеме, располагаются по насыщенности, и с кодом в подписи.
В общем неограниченные возможности по подбору цветовой гаммы для создания градиента.
Желаю творческих успехов.

Перемена
— Рабинович! У вас есть разменять сто долларов?
— Нет, но спасибо за комплимент!
Две одесситки:
— Роза, как тебе нравится моё новое платье?
— Извини, Сара, я спешу, мне сейчас не до скандалов!
Источники:
http://bumtorg.ru/video-zvezd/dizain-nogtei-plavnyi-perehod-cveta-background-gradient-css/
http://htmlbook.ru/CSS3-na-primerakh/lineinyi-gradient
http://starper55plys.ru/css/perehod-tsveta/














